Плагин ACF: advanced custom fields wordpress
 ACF может создавать произвольные поля для:
ACF может создавать произвольные поля для:
- постов / страниц;
- категорий;
- меток;
- таксономий;
- пользовательских типов;
- пользователей;
- всего сайта, в отдельную вкладку, с помощью дополнения.
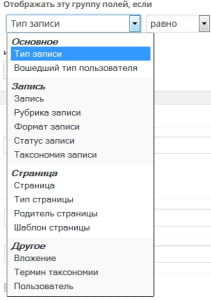
Прикладываю скриншот справа для всех типов полей на тот случай если я что то пропустил. Теперь вдумайтесь, для всех этих блоков произвольных полей Advanced Custom Fields WordPress может создавать данные такого типа:
Это конечно не полный список всех типов данных для advanced custom fields wordpress, но стоить наверное оговориться что тип данных массив значений, он же repeater, в этом плагине платный и стоить 25$ на официальном сайте. Но это дополнение незаменимо, тем более что купив его раз вы сможете использовать его очень и очень долго.
Как работать с advanced custom fields
Полная документация по функциям ACF wordpress находится на официальном сайте: Получить ссылку на (ACF) Я же постараюсь описать только основные функции работы с произвольными полями, созданными этим плагином. Любое поле можно получить используя функцию get_field($field_name, $post_id, $format_value): $field_name — имя поля; $post_id — идентификатор поста, страницы (по умолчанию это идентификатор поста / страницы, но можно указывать ID таксономии, пользователя, категории и так далее); $format_value — (true / false) форматировать или нет полученные данные с базы. Работать с функцией можно вот так:
<?php if($my_field=get_field("my_field")){echo $my_field;}?>Перед этим конечно нужно создать поле с именем “my_field” и заполнить его через админку. Надо сразу уточнить, что никто не отменял работу функции для wordpress custom fields — get_post_meta, она описанная в указанной ссылке. Единственный момент: если вы будете использовать get_post_meta вместо get_field для получения изображения, файла, даты, чекбокса — то у вас ничего не получится. Проблема в том что функция вордпреса не знает такого форматирования данных от сюда и проблемы. Для таких типов данных нужно использовать именно get_field. В принципе, описанной выше функции достаточно для работы с любым полем advanced custom fields. Ей можно получать обычный отформатированный текст, координаты объектов, цвет, дату, взаимоотношение и много другое.
Примеры работы с функцией get_field в advanced custom fields
Получаем и выводим данные с произвольно поля “Редактор WYSIWYG” он же tinyMCE (если подключен), конечно перед этим нужно не забыть добавить такое произвольное поле:
<?php if($my_txt_tiny=get_field("my_txt_tiny")){echo apply_filters("the_content", $my_txt_tiny);}?>
Получаем произвольное изображение из advanced custom fields wordpress:
<?php if($my_img=get_field("my_img")){echo '<img src="'.$my_img.'"/>';}?>При условии что у нас в базе хранится именно изображение как ссылка:  Получаем координаты объекта из поля jQuery google maps:
Получаем координаты объекта из поля jQuery google maps:
<?php $map=get_field("my_map"); ?>тут важный момент, координаты будут в массиве, вот такое представление:
$map[lat]; // широта $map[lng]; // долгота
Получаем текстовое поле для категории:
<?php if($CAT_TXT=get_field("CAT_TXT",get_category($cat))){ echo apply_filters("the_content", $CAT_TXT);}?>переменная $cat у вашем макете должна быть автоматически заполненная, по этому вам достаточно создать текстовое поле для категории с именем “CAT_TXT”, ну и не забыть заполнить его. На этом пока что все, постараюсь в ближайшее время выложить еще несколько постов по работе с плагином advanced custom fields wordpress для создания произвольных полей у вордпресе. Следите за выходом новый записей и жмите лайк если эта статья была вам полезная:
P.S.: Плагин advanced custom fields полнофункциональное расширение для wordpress, которое позволяет создавать произвольные поля разной сложности, такие как:
- текстовое поле;
- редактор WYSIWYG или tinyMCE;
- гугл карты / google maps;
- взаимоотношения между постами, страницами, пользователями, категориями, таксономиями.
Напиример поле failes тип УРЛ
|
1 2 3 4 5 |
<?php if( get_field('failes') ): ?> <a href="<?php the_field('failes'); ?>" >Загрузить файл</a> <?php endif; ?> |
или
|
1 2 3 |
<?php if( get_field('link') ): ?> <p align="right"><i><font size="1"><a href="<?php the_field('link'); ?> " >Источник</a> </font></i></p><?php endif; ?> |
Загрузить файл
Связанные посты:
Метки: дополнительные поля