SiteOrigin CSS визуальный редактор стилей
Инструкция как пользоваться SiteOrigin CSS
Для WordPress созданы десятки тысяч тем оформления на любой вкус и цвет. Но есть в них один недостаток — лишь небольшое количество тем позволяет значительно изменять их дизайн в своих настройках. И то, в основном это платные темы. В большинстве же случаев, при необходимости что-то поменять, потребуется корректировать CSS стиль.
В этой статье я расскажу о том, как пользоваться SiteOrigin CSS. Этот бесплатный плагин представляет собой продвинутый редактор CSS. Я выделяю в нём такие достоинства и возможности:
- Совершенно бесплатный плагин.
- Есть поддержка синтаксиса с выделением ошибок.
- Есть визуальный редактор для изменения большинства параметров стиля без работы с кодом.
- Функция ревизий позволяет откатывать изменения.
- Присутствует предпросмотр, на котором видны все внесённые изменения в реальном времени.
Интерфейс на английском языке. Для плагина такого типа это совершенно не проблема. Тут важнее знать CSS, чем язык интерфейса. Но даже и знание этого языка программирования, как вы убедитесь далее, тоже не обязательное.
Теперь перейдём к тому, как пользоваться SiteOrigin CSS. Для начала скачайте, установите на сайт и активируйте плагин. Скачать можно по ссылке ниже.
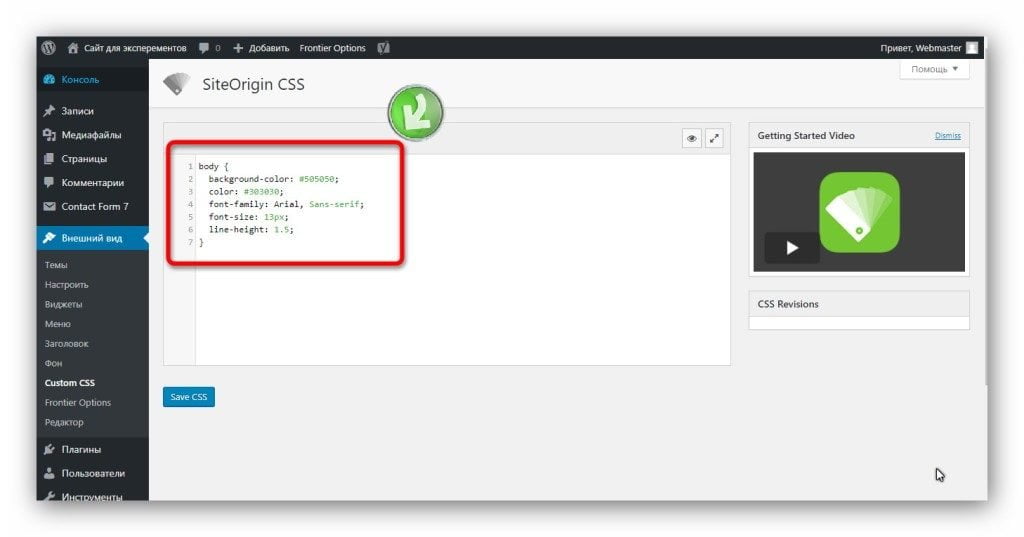
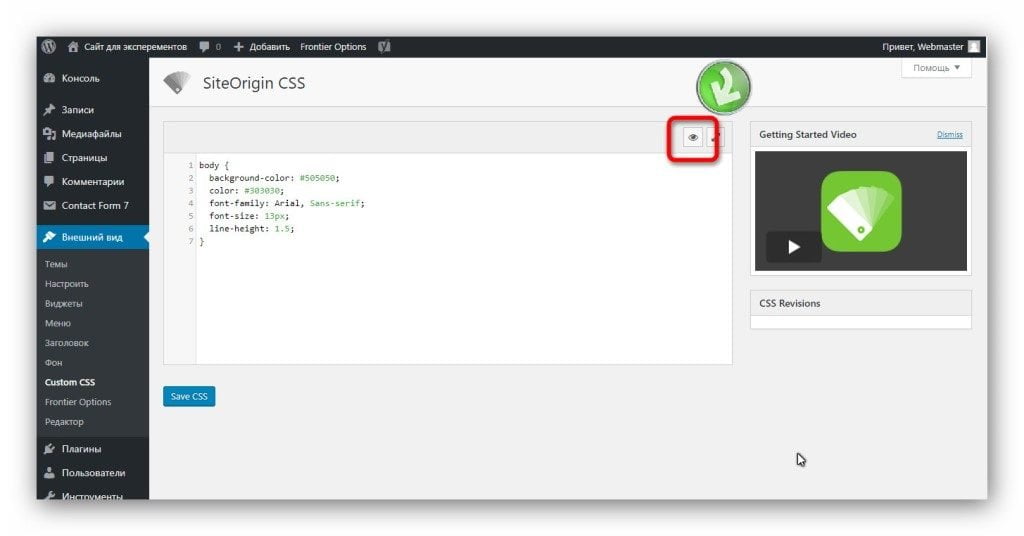
После активации перейдите в пункт «Внешний вид», подпункт «Custom CSS». Вы сразу увидите редактор, в котором уже можно работать и вносить свой код.
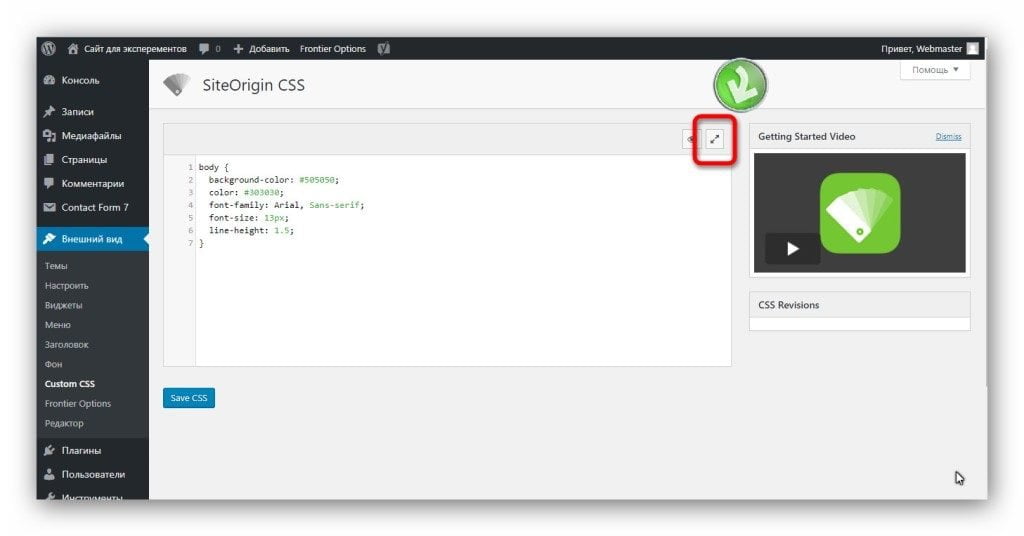
Вносить изменения в CSS плагин позволяет и в режиме предпросмотра, наблюдая в реальном времени за тем, как меняется внешний вид сайта по мере редактирования стиля. Для включения предпросмотра нужно нажать на кнопку с иконкой стрелок вверху справа редактора.
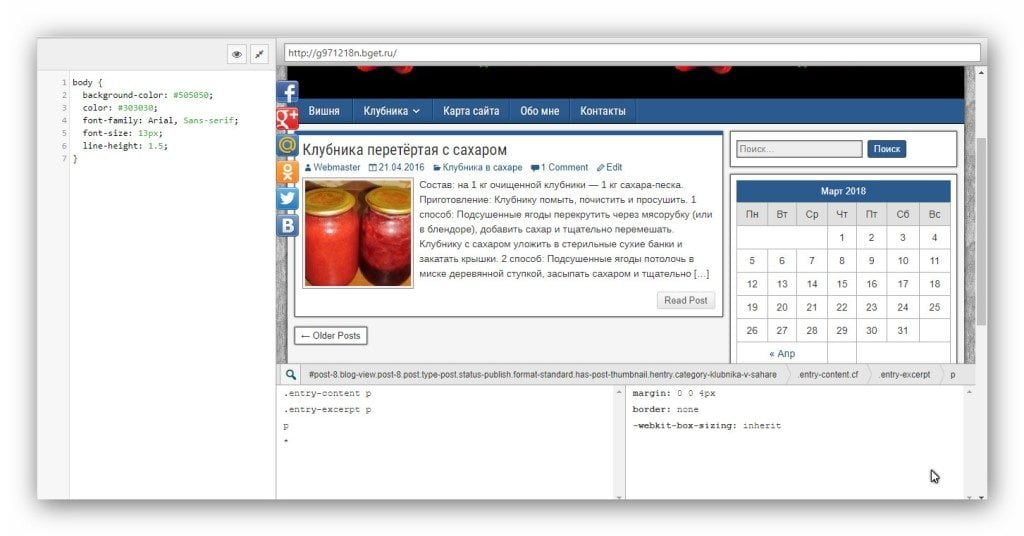
В результате откроется такой редактор с предпросмотром.
Для того, чтобы начать редактировать тот или иной элемент нужно выделить его мышкой на предпросмотре. Чтобы выйти из этого редактора надо нажать на кнопку со стрелками вверху.
Рассказывая о том, как пользоваться SiteOrigin CSS, нужно обязательно упомянуть и визуальный редактор, в котором можно изменять некоторые элементы дизайна без копания в коде. Для этого нужно нажать на кнопку с иконкой в виде глаза.
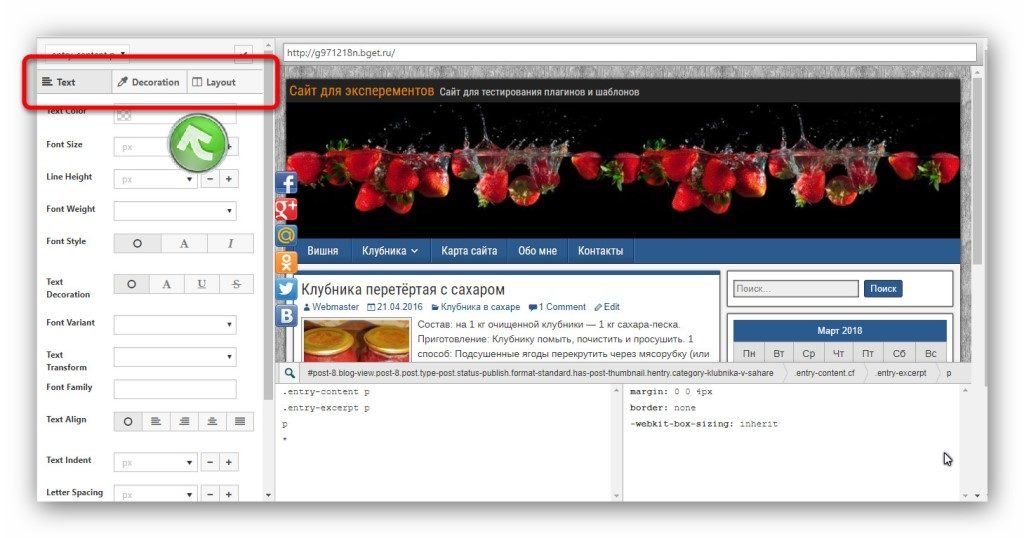
Вы увидите такой редактор, который состоит из трёх вкладок. В каждой вкладке есть элементы редактирования.
- Text. В этой вкладке опции текста — шрифт, размер, ориентация, стиль и другое.
- Decoration. Здесь находятся опции фона. Можно задать изображение, цвет фона, его прозрачность и другие параметры.
- Layout. Настройки макета. Здесь находятся опции отступов, видимости, наложения и многое другое.
Для выхода из этого редактора нужно нажать на кнопку с иконкой галочки вверху.