Слайд-шоу с помощью плагина для WordPress UnPointZero Slider
Плагин для cms WordPress UnPointZero Slider — новостной слайдер. Он отражает в форме слайд-шоу изображения со ссылками на ваши статьи и краткие выдержки оттуда. Его можно установить и на новостной сайт, и на обычный блог.
К сожалению, на сегодняшний день его бывает тяжело настроить на движке WordPress непросвeщенному человеку. Многие владельцы сайтов скачивают его, немного покопаются в настройках и при первых трудностях бросают за ненадобностью. Рассмотрим поподробнее, как настроить UnPointZero Slider.
Настройка плагина UnPointZero Slider
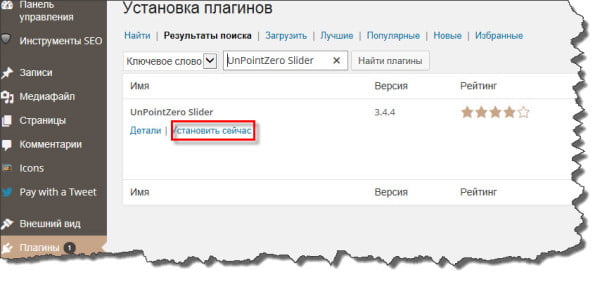
1. Заходим в свою админ. панель сайта. Во вкладке плагины нажимаем: добавить новый. Пишем в «поиске» название плагина: UnPointZero Slider. Нажимаем «поиск плагинов». После того как система нашла вам плагин, нажимайте «установить». Затем активируйте плагин.
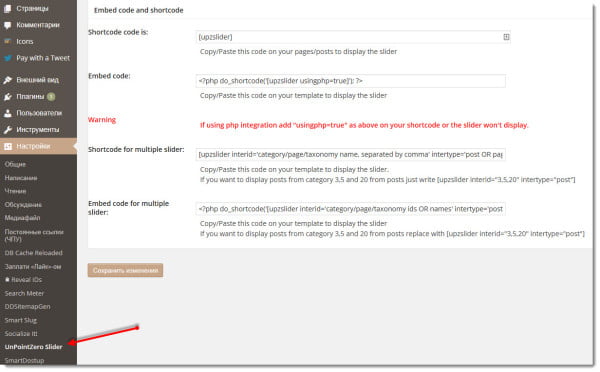
2. Все настройки плагина можно найти во вкладке «Параметры». Находим там вкладку UnPointZero Slider, открываем ее. Вы сразу же увидите множество кодов, которые Вам пригодятся для того, чтобы вставить слайдер на свой сайт. Но не пугайтесь их, порядок работы с плагином мы рассмотрим ниже.
3. Чтобы слайдер заработал, Вам нужно вставить вот такой код:
<!--?php do_shortcode('[upzslider usingphp=true]'); ?-->
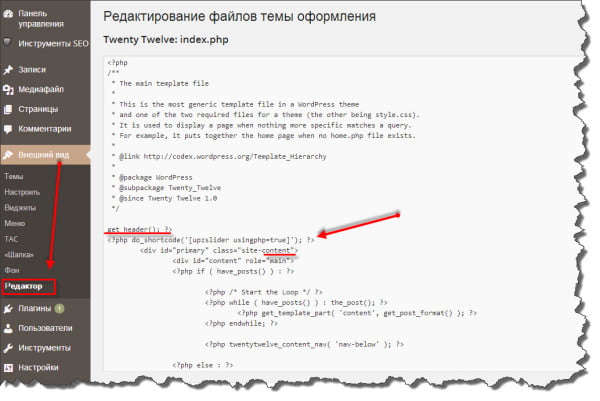
Его мы вставляем в Основной шаблон (index.php), если Вам нужно, чтобы слайдер был на главной странице. Если вы хотите, что слайдер работал на каждой странице сайта, то вставляйте этот код в category.php, single.php и т.д., т.е. в зависимости от того, где вы хотите, чтобы слайдер находился.

Вставлять <!--?php do_shortcode('[upzslider usingphp=true]'); ?--> нужно после кода, который заканчивается так:
- get_header (); ?> — если вы хотите, чтобы слайдер стоял сразу после заголовка.
- Или перед кодом, в котором есть слово «content». Например:
Это делается для того, чтобы слайдер выводился ниже шапки сайта, после заголовка, но перед вашим контентом (вашими статьями).

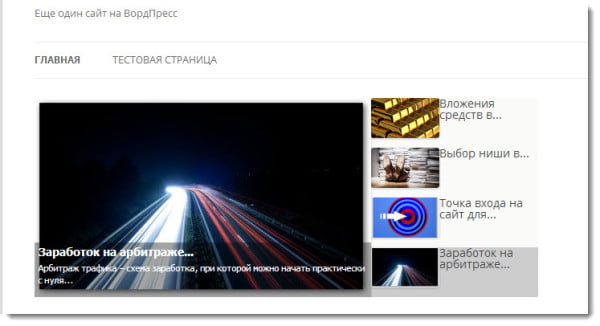
Получится вот такой слайдер. Его ширина будет зависеть от выбранной вами темы WordPress. Большое изображение, по умолчанию, интерактивное, то есть при нажатии на тайтл и краткое описание страницы, вы перейдете, непосредственно, на эту страницу. Три боковых картинки без ссылок. Все четыре картинки попеременно сменяют друг друга. Количество картинок, вывод заголовки и описания статей, эффекты смены слайдов и многое другое — все это можно изменить в настройках:
Большое изображение, по умолчанию, интерактивное, то есть при нажатии на тайтл и краткое описание страницы, вы перейдете, непосредственно, на эту страницу. Три боковых картинки без ссылок. Все четыре картинки попеременно сменяют друг друга. Количество картинок, вывод заголовки и описания статей, эффекты смены слайдов и многое другое — все это можно изменить в настройках:
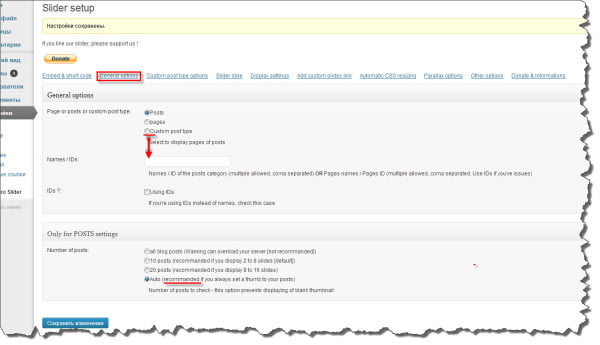
General options/Общие параметры
Page or posts or custom post type:
Секс шоп в Щелково sex shop for you Щелково.
Здесь вы должны выбрать то, что будет отображаться на вашем слайдере.
— Posts — статьи сайта (последние 4 статьи)
— pages — страницы сайта
— Custom post type — пользовательский тип сообщений (вы сами выбираете нужные вам статьи сайта)
— Names / IDs. Укажите названия статей или их ID при включенном пользовательском типе сообщений (Custom post type).
— IDs ?: Если на вашем сайте используются идентификаторы вместо имен (что редко у кого бывает), то поставьте здесь галочку.
— Number of posts: — количество постов на слайдер.
- all blog posts (Warning can overload your server [not recommanded]) — все статьи сайта
- 10 posts (recommanded if you display 2 to 8 slides [default]) — 10 статей
- 20 posts (recommanded if you display 8 to 16 slides) — 20 статей
- Auto (recommanded if you always set a thumb to your posts) — автоматически. Лучше выбрать данный режим.
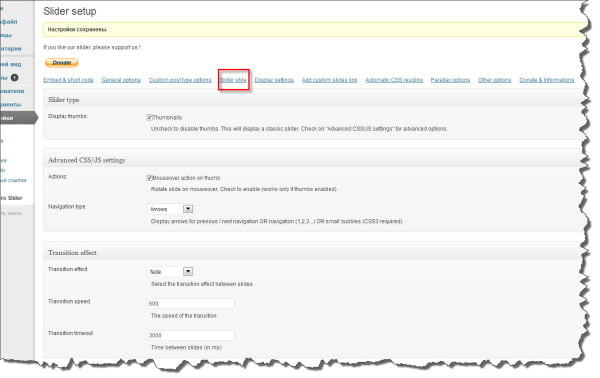
Slider style/Стили слайдера

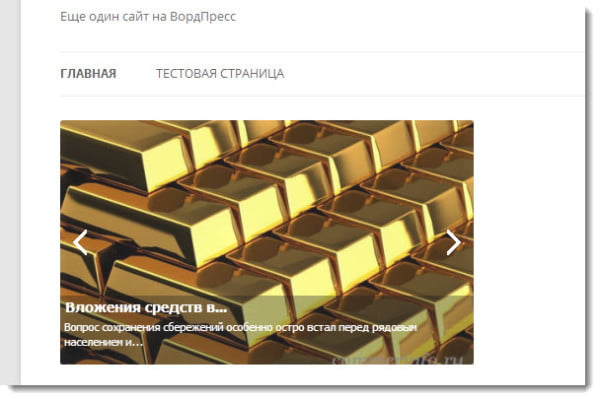
- Display thumbs: Thumbnails/Миниатюры. По умолчанию здесь стоит галочка, если вы ее уберете, то слайдер будет состоять всего из одного большого изображения с заголовком и описанием статьи. Попеременно ваши статьи будут меняться.

- Actions: смена слайда при наведении курсора мыши на одну из маленьких картинок. Работает, естественно, если миниатюры в пункте выше включены.
- Navigation type: делает навигацию слайда (выбираете то, что вам подойдет, экспериментируя).
- Transition effect/Эффект перехода слайдов. Название говорит само за себя. Здесь вам нужно будет выбрать подходящий вашему сайту эффект перехода слайдов, из множества предложенных.
- Transition speed — скорость перехода слайдов.
- Transition timeout –время перехода между слайдами.
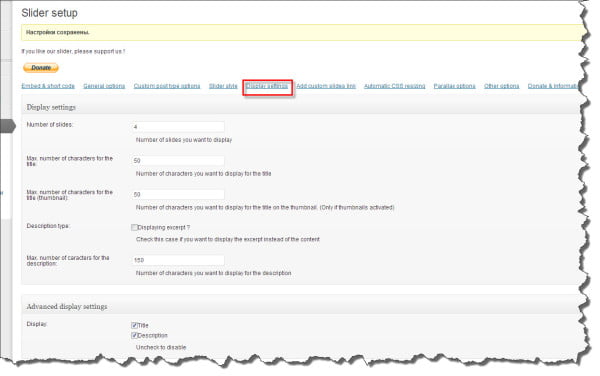
Display settings (настройки дисплея)

- Number of slides: ставьте количество слайдов, которые должны показываться в слайдере. По умолчанию стоит 4.
- Max. number of characters for the title: максимальное количество символов для названия статьи, которое показывается в слайде на большой картинке. По умолчанию: 50. Можете поставить и больше по необходимости.
- Max. number of characters for the title (thumbnail): максимальное количество символов для названия статьи, которое показывается в слайде на маленькой картинке. По умолчанию: 50.
- Max. number of characters for the description: максимальное количество слов описании статьи. По умолчанию: 150
- Display: Title Description. Поставьте галочку в графе «Title», если хотите, чтобы отображалось название статьи. поставьте галочку в графе «Description», если вы хотите, чтобы отображалось описание статьи.
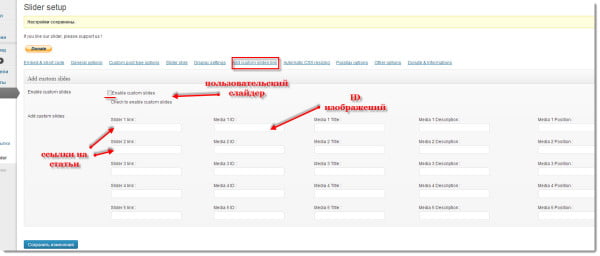
Add custom slides link
Это вкладка нужна для того, чтобы в слайдере показывались нужные вам статьи.
Если вы желаете это сделать, то:
- Поставьте галочку в «Enable custom slides Check to enable custom slides», т.е. включите свои пользовательские слайды.
- Slider 1 link, Slider 2 link и т.п.: напишите здесь ссылки на свои статьи, которые вы желаете видеть в слайдере.
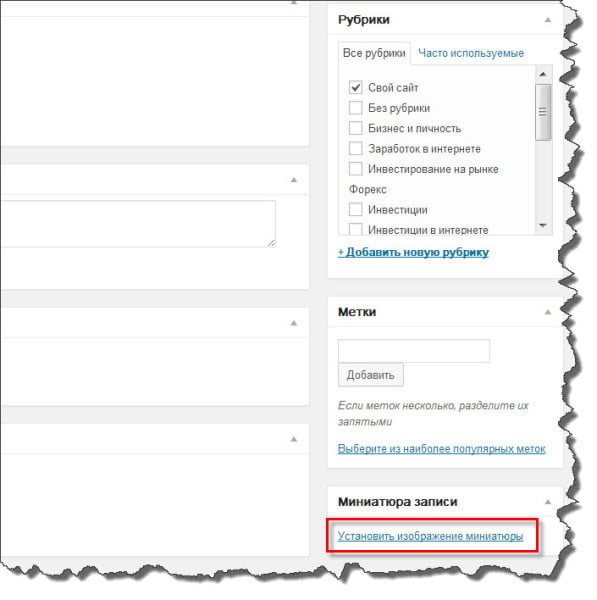
- Media 1 ID, Media 2 ID: напишите ID картинки к статье. Напоминаем, ID картинки можно посмотреть во вкладке «Медиафайлы», просто наведите курсор на нужную Вам картинку, и внизу пользовательского окна вы увидите цифры ID картинки.
- Media 1 Title, Media 2 Title : назовите ваши картинки.
- Media 1 Description, Media 2 Description: описание картинки.
- Media 1 Position, Media 2 Position: здесь поля можете оставить пустыми.
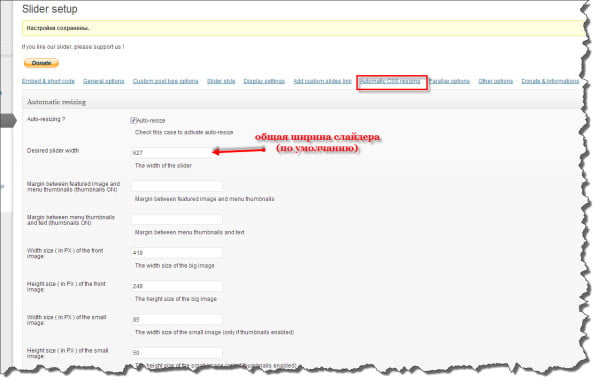
Automatic CSS resizing
В этой вкладке вы можете изменить размеры картинок: как большой, так и маленьких. Если не хотите ничего изменять, то поставьте галочку на Auto-resize. Также здесь можете настроить отступы текста, размеры маленьких и больших слайдов.
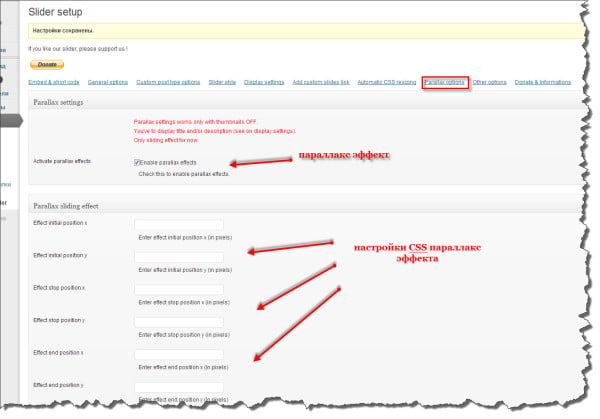
Parallax settings — Включить эффекты параллакса.
Если вы нажмете здесь галочку, то сверху слайдера появятся ссылки на статьи. Этот эффект работает при выключенном Navigation type (см. выше).
Другие опции Other options — разбираться в них не стал, так, как мне хватило основных настроек плагина UnPointZero Slider для того, чтобы сделать, вполне себе, неплохой слайдер на сайте.
Связанные посты:
Метки: Слайдеры