Плагин FancyBox for WordPress
Привет уважаемым читателям. Данная статья будет посвящена одному из самых популярных плагинов для вывода изображений — Fancybox for WordPress. Вообще говоря, подобных плагинов существует целое семейство. FancyBox, Easy FancyBox, Lightbox Plus ColorBox, Lightbox Evolution и прочие, как премиум так и бесплатные. Мы наверняка, еще в будущем, подробно рассмотрим некоторые из них.
Итак, разговор пойдет о бесплатном, очень популярном, достаточно хорошо и понятно настраиваемым плагине для эффектного вывода изображений на страницах вашего сайта. Плагин использует jQuery и не требует вставки никаких дополнительных кодов, а начинает работать автоматически сразу после активации. То есть вам будет достаточно кликнуть на любое изображение вставленное вами на странице и увидеть как плагин тут же эффектно его увеличит и откроет в новом окне. Текущая версия плагина на момент обзора — 3.0.2.
Установка и активация ничем не отличаются от большинства прочих плагинов загружаемых wordpress.org. После активации плагина ищем в админке — Параметры — Fancybox for WordPress. Попадаем на страницу настроек, имеющую десять вкладок в верхней части первой страницы. Не пугайтесь их количества. Важных для вас — всего три.
Для большинства настроек предусмотрены стандартные чекбоксы типа default: on/off. В некоторых случаях они по умолчанию включены или выключены.
Info
Информация о разработчиках и общие рекомендации по плагину Fancybox for WordPress.
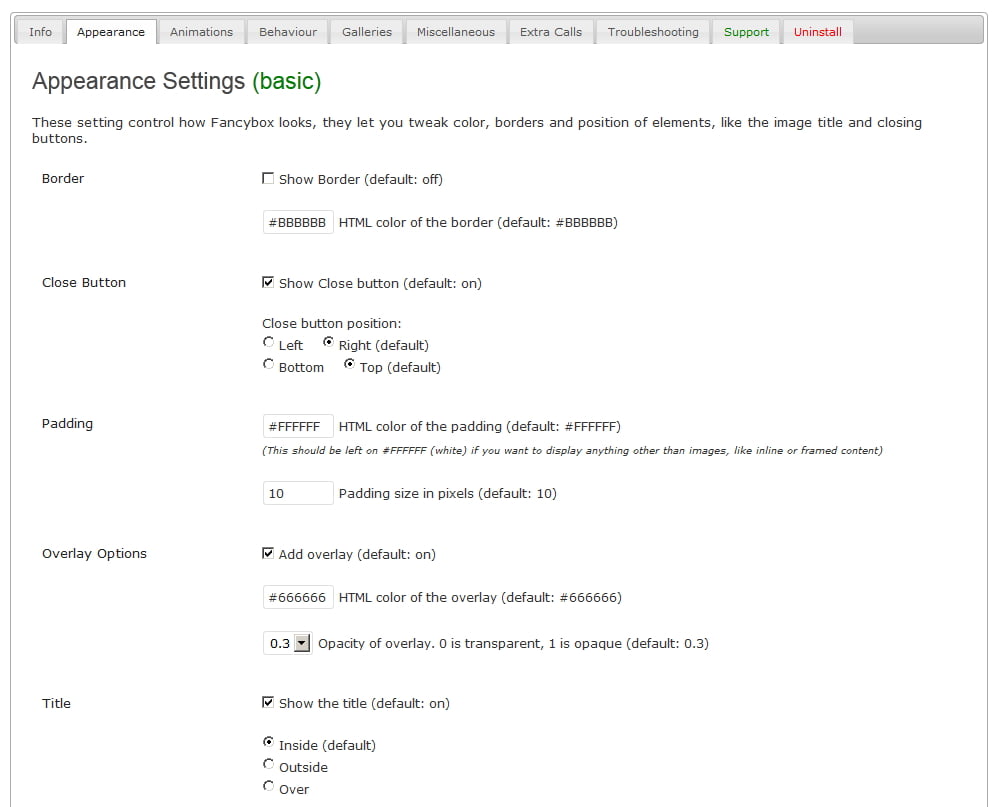
Appearance
Border — настройка цвета и включение (по умолчанию выключена) рамки выводимых изображений. Close Button — настройка кнопки закрывания окна с изображением, ее положения (верху, внизу, слева, справа) и цвет для внутреннего отступа. Overlay Options — настройка (цвет и прозрачность) затемняющего, заднего фона во время вывода изображения. Title — заголовок и настройка его цвета и места вывода относительно картинки. Navigation Arrows — показ стрелок навигации (перелистывания).
Animation
Zoom Options — настройка скорости анимации и прозрачности выводимых картинок. Transition Type — тип (затухание или растягивание) используемых эффектов при закрытии и открытии изображения. Easing — подробный выбор одного из множества типов шаблонов для эффектов.
Behavior
Auto Resize to Fit — автоматически растягивать изображение под размер экрана. Center on Scroll — центрировать картинку в центре экрана. Close on Content Click — закрытие картинки кликом в любом месте на ней. Close on Overlay Click — закрытие картинки кликом по фону. Close with «Esc» — закрывать картинку нажатием соответствующей клавиши на клавиатуре. Cyclic Galleries — зациклить показ картинок по кругу в рамках одной галереи. Mouse Wheel Navigation — листать картинки в галерее колесиком мыши.
Gallery
Gallery Type — выбираем один из способов показа галерей. По умолчанию выбран первый — прокрутка галереи всех изображений в одном посте. То есть, если у вас в одной записи присутствуют несколько изображений, то открыв любой из них вы можете листая, просмотреть и все остальные. Другие три пункта — для более тонкой настройки вывода изображений в галереях. Рекомендую оставить первый пункт.
Miscellaneuos
Dimensions — Автоопределение размеров и ручная настройка размера для выводимых изображений. Load JavaScript in Footer — дополнительная настройка для использования с плагином Parallel Load. Callbacks — включение функции обратного вызова.
Extra Calls
Здесь вы можете добавить вызовы FancyBox, с дополнительными настройками. Для получения информации используйте API FancyBox.
Troubleshooting
[wp-pic type=»plugin» slug=»fancybox-for-wordpress» align=»right» ]
Рекомендации автора плагина по возможным проблемам. Суть сводится к известному методу поочередного отключения прочих плагинов для выявления причин конфликта.
Support
Поддержка плагина. Автор отсылает всех к FAQ на официальной странице плагина. Или просит отправлять ему сообщения о проблемах с указанием сайта и подробным описанием.
Uninstall
Для полного удаления всех следов плагина из таблиц данных WordPress используйте чекбокс на этой странице.
Самые необходимые настройки плагина Fancybox for WordPress как видите, собраны во вкладках Appearance, Animation и Behavior. Кстати, именно с помощью них можно добиться соответствия визуального оформления изображений с общим дизайном вашего сайта.
Остальные настройки автор рекомендует еще на странице Info, не трогать без особой необходимости и хорошего понимания своих действий.
Связанные посты:
- Плагин Resize Image After Upload
- https://animalexpress.top/.
- Применяем рубрики, метки и произвольные таксономии к медиа файлам
- Как удaлить неиспользуемые картинки в WordPress?
- Изменить папку загрузки картинок в WordPress
- Kama Thumbnail
- Плагин Cache Images для сохранения картинок с других сайтов
Метки: Картинки