Kama Thumbnail
В недалеком прошлом, когда я был совсем еще зеленым в мире программирования, в тот зимний вечер, я трудился над своим первым шаблон для WordPress. Мне нужно было настроить вывод миниатюр к записям. К тому моменту я уже познакомился с рядом шаблонов для WordPress, в которых встречалась реализация этой задачи. А реализовывалась она посредством, наверняка, известного вам скрипта timthumb.php (создает уменьшенную копию изображения по передаваемой ссылке на это самое изображение). Скрипт этот я конечно в итоге прикрутил к шаблону и был доволен результатом, но это продолжалось недолго.
Все работало нормально: вставляешь в запись изображение, брешь ссылку на него и добавляешь её в, специально созданное произвольное поле. В шаблоне ссылка с этого поля считывается и по ней создается миниатюра. Но спустя какое-то время, постоянное копирование ссылки и добавление её в произвольное поле, стало для меня утомительным занятием — рутина. К тому же бывало, что я вообще забывал вставить эту пресловутую ссылку и после публикации приходилось возвращаться к редактированию записи. Знакомо?
В итоге, я написал функцию, которая ищет изображение в посте, вырезает из него ссылку и создает произвольное поле для этого поста и все это автоматически автоматически. Позднее эта функция претерпела некоторые изменения, а потом еще, и в итоге получился плагин, с которым вы можете познакомиться ниже.
О плагине создания миниатюр для WordPress
В целом, скрипт очень похож на timthumb.php, однако отличается и в чем-то лучше:
- Не нужно вручную создавать произвольное поле со ссылкой на картинку. Поле создается автоматически.
- Работает немного быстрее timthumb.php (timthumb.php — универсальный скрипт и поэтому там много лишних операций-проверок);
- Ссылка на картинку будет выглядеть валидно
/images/название файла.jpg, а не/functions.php?src=/images/название файла.jpg&w=100&h=100&q=80; - Кэш чиститься по необходимости. В timthumb.php кэш постоянно проверяется, старые файлы удаляются. На проверку уходят ресурсы (мелочь, но все же). На этом можно можно безболезненно сэкономить;
- Ресайзинг можно использовать прямо в посте, указав картинке class mini и нужные размеры;
- Гораздо удобнее использовать при интеграции в тему WordPress: не нужно получать значение произвольного поля, проверять существует ли поле, чтобы вывести картинку заглушку. Все это будет делаться автоматом.
- На timthumb.php много хакерских атак, что, если не позволит взломать сайт, то привлечет лишнее внимание хакеров и нагрузку на сервер.
Принцип работы Kama Thumbnail
Создает папку кэша: wp-content/cache/thumb. В нее будут создаваться миниатюры.
При публикации или обновлении поста, плагин ищет ссылку на оригинал картинки и записывает её в произвольное поле поста, затем в теме по этой ссылке создается миниатюра. Ссылка определяется в следующем порядке:
- Если у поста установлена миниатюра WordPress, её ссылка будет взята;
- Если в тексте поста есть картинка, её ссылка будет взята. Если эта картинка является анкором ссылки на увеличенный вариант этой картинки, то будет взят УРЛ ссылки;
- Если у поста нет ни миниатюры WP ни картинки в тексте, то плагин проверит нет ли у поста загруженной для него картинки (вложения). Если вложение есть, то ссылка будет взята от туда;
- Если ничего не найдено, то в произвольное поле будет добавлена запись-заглушка: “no_photo”. Нужно это, чтобы не производить каждый раз эти операции по поиску ссылки.
При удалении плагин удаляет за собой все: произвольные поля, опции в базе данных, кэш картинок, папку кэша.
Скачать плагин
Установка
- Распакуйте архив в каталог плагинов /wp-content/plugins, активируйте плагин в админ-панели. Или установите плагин из админ-панели WordPress: Плагины > Добавить новый > Загрузить > Выбрать > Установить.
- Настройте плагин на странице админ-панели:
Настройки > Медиафайлы (Settings > Media). Рекомендую там в базовых настройках WP выставить нули у большого размера “большой размер (Large size)” и сделать размер поменьше у среднего размера “Средний размер (Medium size)” (например: 150 х 100). Нужно это, чтобы при загрузке изображения WP не создавал лишних размеров изображений. Эту функцию заменит данный плагин.
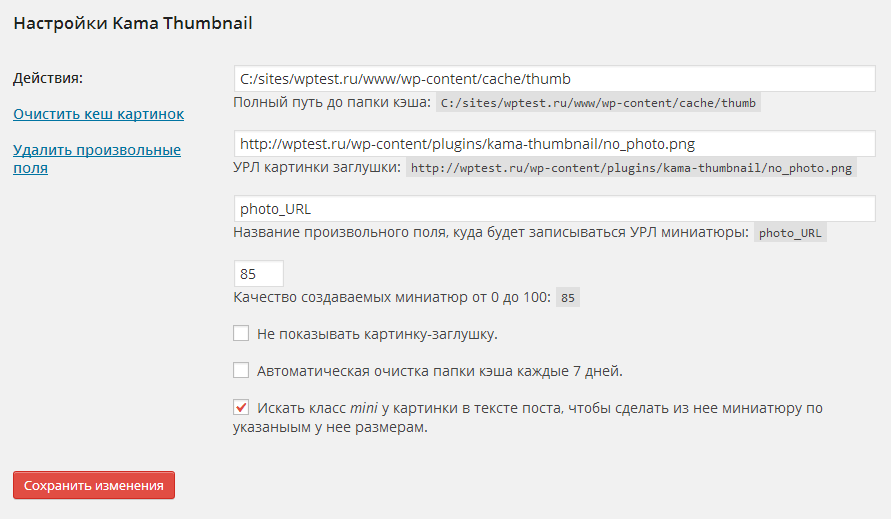
Блок настроек плагина на странице “медиафайлы” (media):
Использование
После установки плагина в шаблоне можно использовать функции:
kama_thumb_src( $args )– возвращает ссылку на созданную миниатюруkama_thumb_img( $args )– возвращает готовую картинку (img тег)kama_thumb_a_img( $args )– возвращает ссылку-картинку. Ссылка ведет на оригинал картинки.
Аргументы $args:
- w или width – ширина миниатюры (обязательный)
- h или height – высота миниатюры (обязательный)
- q — качество сжатия jpg (по умолчанию 85. макс.100)
- src — ссылка на оригинал картинки, который нужно уменьшить. В этом случае, картинка не будет парсится из контента.
- alt — alt атрибут картинки
- title — title атрибут картинки
- class – class атрибут картинки. Укажите класс mini и нужные размеры, чтобы создать миниатюру к картинке в статье.
- no_stub — указываем, если не нужно выводить заглушку. Вместо нее будет возвращен пустой результат.
- post_id – идентификатор поста. Его нужно передавать, когда функция вызывается не из Цикла WordPress (например, внутри какой-нибудь функции) или, когда переменная $post определяется неправильно (например, определяется картинка от другой записи или еще какие-нибудь глюки). Если передать этот параметр, то скрипт будет точно знать какой пост обрабатывать. Если этот параметр не передан, то будет обрабатываться пост, находящийся в текущий момент (когда вызывается функция) в переменной $post.
Заметки:
- Параметры можно указывать:
123456789// строкойkama_thumb_img('w=200 &h=100 &alt=название картинки &class=aligncenter');// или массивомkama_thumb_img( array('width' => 200,'height' => 150,'class' => 'alignleft') ); - Можно указать только ширину или высоту, тогда противоположная сторона (высота или ширина) будут подобраны пропорционально уменьшенной копии;
- Параметр
srcнужен для случаев, когда нужно создать миниатюру, без использования произвольных полей (взять любую картинку и создать миниатюру к ней). - Если нужно проверить есть ли у поста картинка и если нет, то сделать что-то другое, то используйте такой код:
123$img = kama_thumb_img('w=150&h=150&no_stub');if( ! $img )echo 'Картинки нет';
Миниатюра картинки в тексте статьи (шоткод)
Если в статье нужно уменьшить картинку и сделать её ссылкой на оригинал, то укажите картинке класс mini и задайте нужные размеры (width или height).
Например, мы вставили картинку в статью:
<img src=”http://site.ru/foo.jpg” alt=”alt_text” width=”1000″ height=”800″ />
Но нам не нужна такая большая картинка в статье и мы хотим её уменьшить не визуально, а реально, тогда добавляем к ней класс mini и указываем нужные размеры:
<img src=”http://site.ru/foo.jpg” alt=”alt_text” width=”300” />
Высота, которую мы удалили будет подобрана автоматически, пропорционально.
Такой подход — не использовать шоткод, мне показался удобнее: мы можем создавать миниатюры к картинкам и при этом видеть как картинка выглядит при редактировании поста, также при возможном удалении плагина, картинки в постах по-прежнему будут показываться (не останется непонятный шоткод).
Чтобы картинка миниатюра создавалась, эта опция должна быть включена в настройках.
Примеры использования
#1 Получаем миниатюру
Внутри цикла WordPress, где нужна миниатюра к посту, с размерами 150х100, используем такой код:
|
1 |
<?php echo kama_thumb_img('w=150 &h=100 &class=alignleft myimg'); ?> |
В результате на месте этого кода появится готовый тег <img>:
|
1 |
<img src='ссылка на миниатюру' alt='' class='alignleft myimg' width='150' height='100' /> |
#2 Не выводим картинку-заглушку
Чтобы картинка-заглушка не выводилась, если у записи нет картинок, то нужно определить параметр no_stub:
|
1 |
<?php echo kama_thumb_img('w=150 &h=100 &no_stub'); ?> |
#3 Получаем только УРЛ миниатюры
Если не нужно выводить готовый тег img, а нужно получить только ссылку на миниатюру, чтобы затем её использовать, используйте функцию kama_thumb_src():
|
1 |
<?php echo kama_thumb_src('w=100&h=80'); ?> |
Вернет УРЛ миниатюры: /wp-content/cache/thumb/ec799941f_100x80.png. Этот УРЛ можно использовать, например, так:
|
1 |
<img src='<?php echo kama_thumb_src('w=100 &h=80 &q=75'); ?>' alt='' /> |
#4 Получаем миниатюру-ссылку на оригинал
Если нужно сделать миниатюру, как картинку, кликнув на которую откроется большое изображение, то используйте такой код:
|
1 |
<?php echo kama_thumb_a_img('w=150 &h=100 &class=alignleft myimg &q=75'); ?> |
Выведет на экран:
|
1 |
<a href='ссылка на оригинал картинки'><img src='ссылка на миниатюру' alt='' class='alignleft myimg' width='150' height='100' /></a> |
#5 Получаем миниатюру по ссылке на картинку
Если нужно создать миниатюру на определенную картинку (не картинку из текста статьи), то можно передать параметр src, в котором указать ссылку на картинку, выглядит так:
|
1 |
<?php echo kama_thumb_img('src=http://домен/картинка.jpg &w=150 &h=100 &class=alignleft'); ?> |
#6 Параметр post_id
По умолчанию миниатюры создаются для текущего поста, тот который записан в глобальной переменной $post. Иногда эта переменная определена неправильно и картинки могут создаваться другие, относящиеся к другому посту. Чтобы точно определить для какого поста должна создаться миниатюра определите post_id. Если вызов происходит в Цикле WordPress, то этот параметр указывать не нужно!
|
1 |
<?php echo kama_thumb_img("w=150 &h=100 &post_id=идентификатор_поста"); ?> |
Обновления
Версия 1.6.1 (28 апрель 2014)
- Нельзя было указать атрибут title, была ошибка в коде.
- Если физически файла не существовало (такое иногда бывает), то плагин выдалвал php ошибку. Сделал так, чтобы выводилась заглушка “no photo”.
Версия 1.6.0 (6 марта 2014)
- Добавил поддержку библиотеки Imagick. Если она установлена на сервере, то миниатюры будут создаваться с помощью нее. Качество и размер миниатюр с этой библиотекой гораздо выше.
- Теперь расширение у миниатюр такое же как и у оригинала (до этого у всех миниатюр было
.png).
Версия 1.5.9.7 (3 марта 2014)
Исправил баг с поиском картинки в тексте. Ссылка на картинку в тексте берется так: если картинка в тексте — это анкор ссылки, то проверятся УРЛ ссылки, если он ведет на увеличенную копию картинки, то берется этот УРЛ, но если это ссылка на веб ресурс, то берется УРЛ картинки-анкора. Мелкие поправки кода.
Версия 1.5.9.2 (20 февраля 2014)
- Удалил поддержку NextGen Gallery;
- Сделал страницу настроек плагина на странице Медиафайлов WordPress;
- Убрал папку кэша из папки плагина, вытащил её наружу в каталок
wp-content/cache/thumb; - Доработал парсинг УРЛ если в посте картинка является анкором ссылки на внешний ресурс, то плагин получал ссылку этого ресурса и ставил заглушку…
- Изменил, упростил, улучшил код плагина.
http://wp-kama.ru/id_142/kama-thumbnail.html
Связанные посты:
- Плагин FancyBox for WordPress
- Плагин Resize Image After Upload
- Применяем рубрики, метки и произвольные таксономии к медиа файлам
- Как удaлить неиспользуемые картинки в WordPress?
- Изменить папку загрузки картинок в WordPress
- Плагин Cache Images для сохранения картинок с других сайтов
Метки: Картинки