Page-list — продвинутый список страниц в WordPress с миниатюрами
Большинство корпоративных и классических сайтов, созданных на WordPress, для наполнения чаще используют страницы нежели посты. На статических страницах размещается информация о компании, сотрудниках, услугах фирмы и тому подобные вещи. При этом возможности отображения списка страниц ограничены лишь стандартным функционалом меню. Да, можно воспользоваться функцией wp_nav_menu с разными параметрами, но для новичков это не особо просто и не наглядно. В таких случаях на помощь вам придет плагин Page-list.
Модуль позволяет выводить списки страниц с помощью шорткодов. При этом вы можете указывать определенные параметры для отображения, например, показывать миниатюры для страниц.

Устанавливается модуль Page-list достаточно просто. После активации ничего дополнительно настраивать не нужно. Для того чтобы отобразить список страниц пишете
|
1 |
[pagelist] |
в каком-то текстовом блоке WordPress. Это может быть пост блога, страница или виджет из сайдбара. Если шорткод в виджете не срабатывает, то нужно добавить в functions.php строку:
|
1 |
add_filter('widget_text','do_shortcode'); |
|
1 |
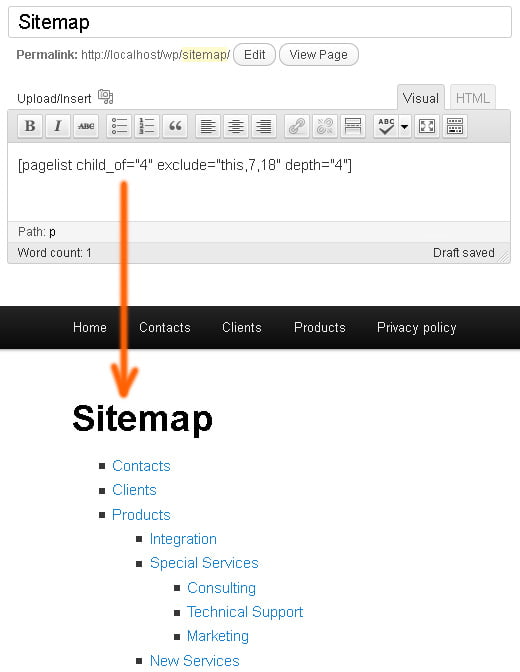
Шорткод [pagelist] выводит список всех страниц. |

В картинке выше вы можете заметить у шорткода
|
1 |
[pagelist] |
наличие специальных параметров. С их помощью любой пользователь может вывести нужный ему набор страниц. В примере использовались: child_of (ID родительской страницы для отображения ее подстраниц), exclude (исключение определенных страниц) и depth (количество уровней иерархии страниц для отображения).
Что же касается шорткодов, то их всего 4:
|
1 2 3 4 |
[pagelist] – список всех страниц сайта; [subpages] – список подстраниц текущей страницы; [siblings] – список подстраниц, что имеют одну и ту же родительскую страницу с текущей; [pagelist_ext] – список страниц с иллюстраницами и описанием; |
Шорткоды
|
1 |
[subpages] и [siblings] |
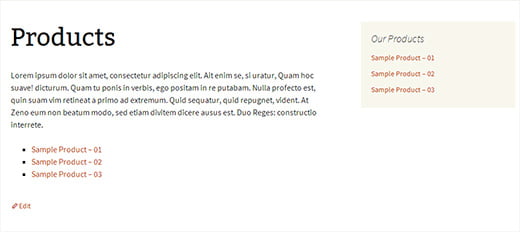
весьма интересный для корпоративных сайтов. Теоретически, с их помощью можно сделать контекстно-зависимое меню. Это когда вы заходите в какой-то из пунктов меню с подстраницами и видите их список в сайдбаре.

Весьма популярная опция на классических сайтах. Что же касается шорткода
|
1 |
[pagelist_ext] |
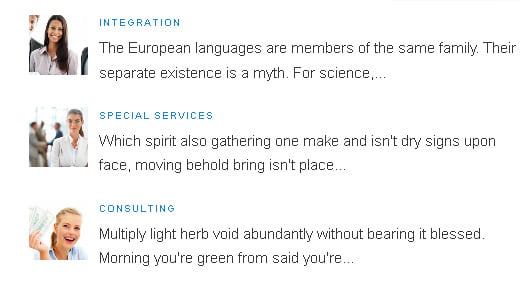
то это вообще просто находка. С его помощью вы можете организовать простой каталог товаров на страницах. Функция выводит изображение страницы и краткое ее описание. Можно даже задавать количество символов в тексте и размер картинки.

Для вывода такого списка используется такой шорткод:
|
1 |
[pagelist_ext show_image="1" image_width="50"] |
Как я уже сказал выше, можно ограничить длину текста описания:
|
1 |
[pagelist_ext limit_content="100"] |
Или вообще убрать краткий анонс:
|
1 |
[pagelist_ext show_content="0"] |
Список всех параметров для шорткодов найдете тут Безусловно, плагин Page-list весьма полезный при разработке сайтов. Если у вас возникла задача отображения списка страниц, можете его попробовать.
———————–
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 442 443 444 445 |
Плагин Page-list для WordPress, позволяет вывести список дочерних страниц на родительскую с миниатюрами Опубликовано 16.05.2013 | Автор: Duvol Page-list – легкий, но абсолютно гениальный плагин, с помощью которого можно выводить ссылки на страницы с миниатюрами. Используя Page-list можно организовать карту сайта, каталог товаров, галерею миниатюр страниц с прямыми ссылками на эти страницы, и многое другое, до чего только можно додуматься. pagelist_min Плагин не имеет настроек, кроме тех параметров, что прописываются в шорткоде, устанавливаемом на странице вывода. После установки плагина ставим следующие шорткоды: 1 2 3 4 [pagelist] - иерархическое дерево всех страниц сайта (полезно, если требуется организовать карту сайта); [subpages] - иерархическое дерево всех дочерних страниц текущей страницы; [siblings] - иерархическое дерево соседних страниц текущей страницы; [pagelist_ext] - список страниц с выводом миниатюр и текстовыми выдержками; Добавляя к шорткодам параметры, можно усовершенствовать выводимые списки. Вот список параметров: Параметры для pagelist, subpages, siblings depth Указывает сколько уровней страниц включать в список, по умолчанию глубина не ограничена (depth=0), глубину можно указать следующим образом: 1 [pagelist depth="3"] Если нужно показать плоский список, т.е. без иерархии, нужно использовать следующий шорткод: 1 [pagelist depth="-1"] child_of С помощью этого параметра можно вывести дочерние страницы конкретной страницы, например так: 1 [pagelist child_of="4"] где 4 – это ID конкретной страницы; Для того, чтобы показать подстраницы текущей страницы, нужно использовать следующие шотркоды: 1 [subpages] или [pagelist child_of="current"] или [pagelist child_of="this"] Чтобы показать соседние страницы текущей страницы, используем шорткоды: 1 [siblings] или [pagelist child_of="parent"] exclude Чтобы исключить определенные страницы из списка, используется такой шорткод: 1 [pagelist exclude="6,7,8"] где параметру через запятую присваиваются ID страниц; Удалить текущую страницу из списка можно шорткодом: 1 [pagelist exclude="current"] exclude_tree Чтобы убрать дерево страниц из списка, используется такой шорткод: 1 [pagelist exclude_tree="7,10"] где параметр exclude_tree принимает разделенные запятыми значения ID страниц (все эти и вложенные в них страницы будут исключены из списка). include Чтобы добавить в список только определенные страницы, используется такой шорткод: 1 [pagelist include="6,7,8"] где параметр include принимает разделенные запятыми значения ID страниц. title_li Если нужно указать название списка страниц, используется шорткод: 1 [pagelist title_li="List of pages"] по умолчанию название отсутствует (title_li=””); number Если нужно указать количество страниц, которые должны быть включены в список, используется шорткод: 1 [pagelist number="10"] по умолчанию количество страниц не ограничено (number=””). offset Если нужно пропустить некоторые страницы (сместить), используется шорткод 1 [pagelist offset="5"] по умолчанию страницы не пропускаются (offset=””); meta_key Если нужно включить в список только страницы, имеющие определенное произвольное поле, используется шорткод: 1 [pagelist meta_key="metakey" meta_value="metaval"] show_date Если нужно показать дату создания страницы, используется шорткод: 1 [pagelist show_date="created"] можно использовать следующие значения для параметра show_date: created, modified, updated menu_order Если нужно указать колонки для сортировки, используется шорткод: 1 [pagelist sort_column="menu_order"] по умолчанию сортирует по колонкам menu_order и post_title (sort_column=”menu_order, post_title”); можно использовать следующие значения для параметра sort_column: post_title, menu_order, post_date (сортировка по дате создания), post_modified (сортировка по дате изменения), ID, post_author (сортировать по ID автора страницы), post_name (сортировка по имени). sort_order Если нужно изменить порядок сортировки списка страниц (по возрастанию или убыванию), используется шорткод: 1 [pagelist sort_order="desc"] По умолчанию sort_order присвоено значение asc (sort_order=”asc”); можно использовать следующие значения для параметра sort_order: asc, desc link_before Если нужно вставить некоторый текст или HTML-код, который предшествует тексту ссылки внутри тега ссылки, используется шорткод: 1 [pagelist link_before="span"] Вставить HTML-теги можно только в режиме ввода текста (кода) визуального редактора. link_after Если нужно вставить текст или некоторый HTML-код, который следует ЗА текстом ссылки внутри тега ссылки, то используется шорткод: 1 [pagelist link_after="span"] Вставить HTML-теги можно только в режиме ввода текста (кода) визуального редактора. class Если нужно задать CSS-класс для списка страниц, используется шорткод: 1 [pagelist class="listclass"] По умолчанию класс пустой (class=””) Параметры для pagelist_ext: 1 [pagelist_ext] По умолчанию показывает список дочерних страниц текущей страницы, но если дочерних страниц не существует, выведет все существующие страницы сайта. show_image Показать или скрыть миниатюру: 1 [pagelist_ext show_image="0"] “show_image” имеет более высокий приоритет, чем “show_first_image” По умолчанию: show_image=”1″ show_first_image Показать или скрыть первое изображение из содержимого страницы, если отсутствует миниатюра: 1 [pagelist_ext show_first_image="1"] По умолчанию: show_first_image=”0″ show_title Показать или скрыть название: 1 [pagelist_ext show_title="0"] По умолчанию: show_title=”1″ show_content Показать или скрыть содержимое страницы: 1 [pagelist_ext show_content="0"] По умолчанию: show_content=”1″ more_tag Если нужно вывести все содержимое до и после тега more, испольуется шорткод: 1 [pagelist_ext more_tag="0"] Этот параметр не добавляет “more_link” до конца содержания, просто вырезает содержимое перед more_tag; параметр “more_tag” имеет более высокий приоритет, чем “limit_content” По умолчанию: more_tag включен (more_tag=”1″) и показывает только содержимое до тега more. limit_content Количество символов содержимого, ограниченное “more-tag” (если есть), либо параметром”limit_content” 1 [pagelist_ext limit_content="100"] По умолчанию: limit_content=”250″ image_width Ширина изображения 1 [pagelist_ext image_width="80"] По умолчанию: image_width=”50″ image_height Высота изображения 1 [pagelist_ext image_height="80"] По умолчанию: image_height=”50″ child_of Если нужно вывести дочерние страницы определенной страницы: 1 [pagelist_ext child_of="4"] где 4 - это ID конкретной страницы. По умолчанию выводятся дочерние страницы текущей страницы. parent Если нужно вывести дочерние страницы определенной страницы, используется шорткод: 1 [pagelist_ext parent="4"] где 4 это ID конкретной страницы и глубина будет только в один уровень. По умолчанию parent=”-1″ и глубина не ограничена. sort_order Если нужно изменить порядок сортировки списка страниц (по возрастанию или убыванию), используется шорткод: 1 [pagelist_ext sort_order="desc"] Можно использовать следующие значения для параметра sort_order: asc, desc По умолчанию: sort_order=”asc” sort_column Если нужно указать колонки для сортировки, используется шорткод: 1 [pagelist_ext sort_column="menu_order"] Можно использовать следующие значения для параметра sort_column: post_title, menu_order, post_date (сортировка по времени создания), post_modified (сортировка по времени изменения), ID, post_author (сортировать по ID автора страницы), post_name (сортировка по имени). По умолчанию сортирует по колонкам sort_column и post_title (sort_column=”menu_order, post_title”) hierarchical Отображение дочерних страниц ниже их родительской страницы 1 [pagelist_ext hierarchical="0"] По умолчанию: hierarchical=”1″ exclude Чтобы исключить определенные страницы из списка, используется такой шорткод: 1 [pagelist_ext exclude="6,7,8"] где параметру через запятую присваиваются ID страниц. exclude_tree Чтобы убрать дерево страниц из списка, используется такой шорткод: 1 [pagelist_ext exclude_tree="7,10"] где параметр exclude_tree принимает разделенные запятыми значения ID страниц (все эти и вложенные в них страницы будут исключены из списка). include Чтобы добавить в список только определенные страницы, используется такой шорткод: 1 [pagelist_ext include="6,7,8"] где параметр include принимает разделенные запятыми значения ID страниц. meta_key Если нужно включить в список только страницы, имеющие определенное произвольное поле, используется шорткод: 1 [pagelist_ext meta_key="metakey" meta_value="metaval"] authors Включает только страницы, написанные определенным автором 1 [pagelist_ext authors="6,7,8"] number Если нужно указать количество страниц, которые должны быть включены в список, используется шорткод 1 [pagelist_ext number="10"] По умолчанию количество страниц не ограничено (number=””) offset Если нужно пропустить некоторые страницы (сместить), используется шорткод: 1 [pagelist_ext offset="5"] По умолчанию страницы не пропускаются (offset=””) post_type Тип выводимых записей. 1 [pagelist_ext post_type="page"] post_status Статус выводимых записей. 1 [pagelist_ext post_status="publish"] class Если нужно задать CSS-класс для списка страниц, используется шорткод: 1 [pagelist_ext class="listclass"] По умолчанию класс пустой (class=””) strip_tags Чтобы выводить контент с тегами, нужно использовать шорткод: 1 [pagelist_ext strip_tags="0"] По умолчанию strip_tags включен (strip_tags=”1″) strip_shortcodes Чтобы выводить контент с шорткодом, нужно использовать шорткод: 1 [pagelist_ext strip_shortcodes="0"] По умолчанию strip_shortcodes включен (strip_shortcodes=”1″) и все зарегистрированные шорткоды удаляются; show_child_count Если нужно показать одну дочернюю страницу, используется шорткод: 1 [pagelist_ext show_child_count="1"] По умолчанию child_count выключен (show_child_count=”0″); Если show_child_count=”1″, но количество дочерних страниц = 0, то не выводит; child_count_template Если нужно создать шаблон child_count, используется шорткод: 1 [pagelist_ext show_child_count="1" child_count_template="Subpages: %child_count%"] По умолчанию child_count_template=”Subpages: %child_count%”; show_meta_key Если нужно вывести произвольное поле, используется шорткод: 1 [pagelist_ext show_meta_key="your_meta_key"] По умолчанию show_meta_key пустой (show_meta_key=””); Если show_meta_key включен, но значение ключа пустое, то произвольное поле не выводится; meta_template Если нужно создать шаблон поля, используется шорткод: 1 [pagelist_ext show_meta_key="your_meta_key" meta_template="Meta: %meta%"] По умолчанию meta_template=”%meta%” |
вот рабочий правильный пример
|
1 |
[pagelist_ext parent="this" show_content = "0" depth="1" show_first_image="1" image_width="200" image_height="200" sort_order="desc"] |
Стили плиткой
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
/* Page-list plugin http://wordpress.org/plugins/page-list/ */ /* default styles for [pagelist], [subpages], [siblings] */ .page-list .current_page_item > a { font-weight: bold; /* hilite active item */ } /* default styles for [pagelist_ext] */ .page-list-ext { clear: both; } /* clearfix-hack */ .page-list-ext { *zoom: 1; } .page-list-ext:before, .page-list-ext:after { display: table; line-height: 0; content: ""; } .page-list-ext:after { clear: both; } .page-list-ext .page-list-ext-item { width: 220px; height: 275px; display: inline-block; vertical-align: top; background: #fff; position: relative; padding: 10px; margin: 20px 12px 20px 0; border: 1px solid #E2E7E9; box-shadow: 0 0 3px 1px #E2E7E9;} .page-list-ext .page-list-ext-image { float: left; display: inline; margin: 5px 15px 15px 0; } .page-list-ext .page-list-ext-title { clear: none; } |
Связанные посты:
- Простой шаблон страницы
- Каталог продукции версия 2
- Вывод списков постов или страниц шорткодами в любом месте
- CMS Tree Page View — удобный плагин для работы со страницами в админке
- Быстрое добавление дочерних страниц
- Как создать свой шаблон страницы для сайта на WordPress
- Универсальный каталог
- Как добавить рубрики и метки к страницам
- Вывод дочерних страниц
- Шорткоды